Cara Hosting Hugo Cloudflare Pages
Hugo itu kayak generator situs web statis yang udah terkenal banget, dan kabarnya bisa dihosting di berbagai tempat, mulai dari hosting bersama, VPS, sampe layanan cloud hosting. Tapi, di artikel ini, ane bakal fokus bahas cara hosting hugo cloudflare pages yang seru banget!
Sekilas Mengenai Cloudflare Pages
Gimana sih cerita soal Cloudflare Pages? Nah, Cloudflare Pages itu adalah platform hosting khusus buat website statis yang disediain sama Cloudflare. Jadi, platform ini bikin hal tersebut supaya ente bisa hosting website statis dengan gampang dan enak banget, karena raksasa ini punya jaringan global yang keren abis.
Jadi, dengan Hosting Hugo Cloudflare Pages , ente bisa upload website statis dan sebarin ke berbagai server Cloudflare di seluruh dunia. Nah, ini ngebantu banget buat ngebutin akses ke website, soalnya kontennya bisa diakses dari server terdekat menuju pengunjung.
Mempersiapkan Hosting Hugo Cloudflare Pages
Sebelum ente mulai seru-seruan Hosting Hugo Cloudflare Pages , ada beberapa persiapan yang harus ente lakukan supaya semua prosesnya jadi lebih mudah dan smooth.
Mulai Buat akun Cloudflare Pages
Kalau ente belom punya akun Cloudflare, langsung aja kunjungi website Cloudflare Pages dan bikin akun baru. Proses pendaftarannya gampang dan gratis, tinggal ikutin aja petunjuknya. Jangan lupa nanti konfirmasi akunnya lewat email yang dikirim sama Cloudflare ya!
Siapkan repositori Git
Ada beberapa cara Hosting Hugo Cloudflare Pages yang asyik, salah satunya pake Git (Github dan Gitlab). Jadi, langkah persiapan tambahannya adalah pastiin udah punya repositori Git buat proyek Hugo. Kalau belom punya, bisa bikin repositori di platform kayak GitHub, GitLab, atau Bitbucket. Repositori Git ini nanti bakal dipake buat nyimpen dan ngelola kode sumber web.
Dalam tutorial ini, ane pake opsi pertama buat Hosting Hugo Cloudflare Pages , yaitu pake Github. Jadi, pastiin situs web Hugo udah sukses disimpen di Github.
Proses Hosting Hugo Cloudflare Pages bakal jalanin langkah-langkah berikut:
- Pemilik situs web upload (push) pembaruan terbaru ke Github, tempat dia nyimpen sumber situs websitenya.
- Nah, perubahan tersebut otomatis di-deploy lewat Cloudflare Pages, jadi pengunjung udah bisa akses situsnya dengan mudah.
- Nggak perlu khawatir, proses deploynya bakal diurus sama Cloudflare Pages, jadi nggak perlu repot konfigurasi tambahan pake Github Action atau yang lainnya.
Baca Juga: Cara Membuat Blog Hugo Static Site Generator
Menambahkan Hugo Project pada Cloudflare Pages
Setelah persiapan semua selesai, sekarang masuk ke tahap seru menambahkan proyek Hugo ke Cloudflare Pages. Yuk ikutin langkah-langkah seru berikut:
Catatan: buat ente yang masih bingung gimana cara Hosting Hugo Cloudflare Pages bisa liat dokomentasi vidio atau bisa langsung ke situs resmi Cloudflare
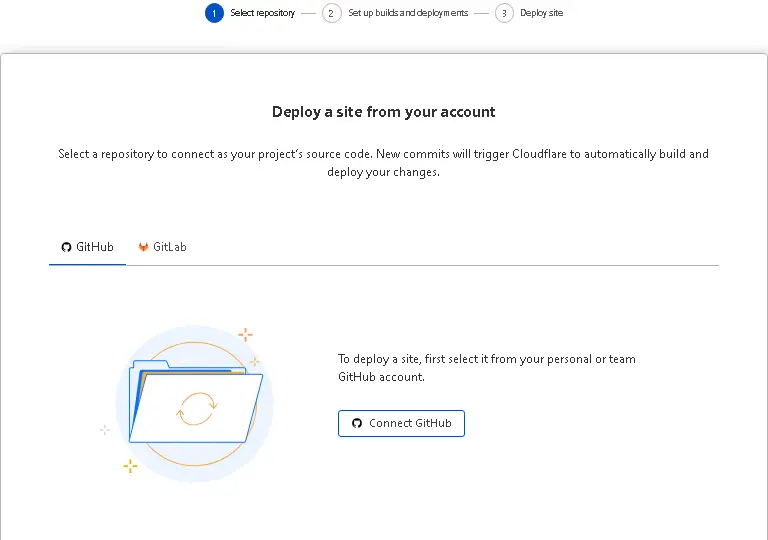
Login Cloudflare -> Worker & Pages -> Pages -> Connect GitHub

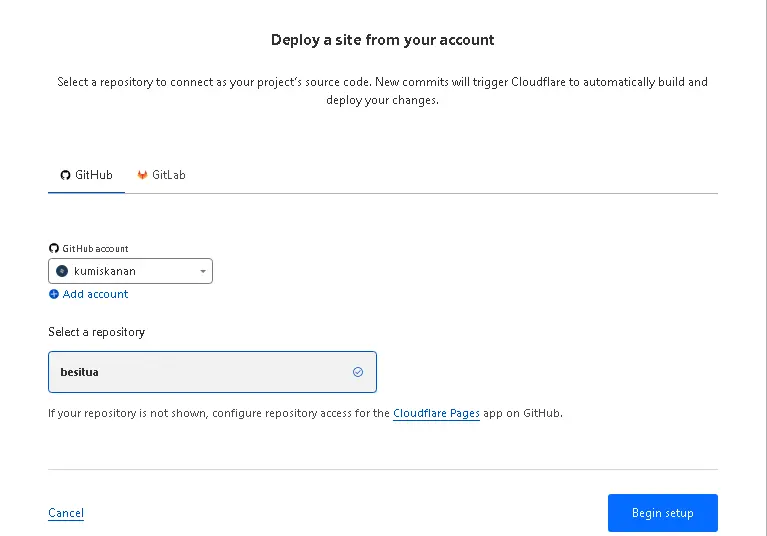
Ente tinggal ikutin langkah-langkah tersebut buat menghubungkan repositori ke Cloudflare Pages. Trus, klik tombol “Mulai penyiapan”.
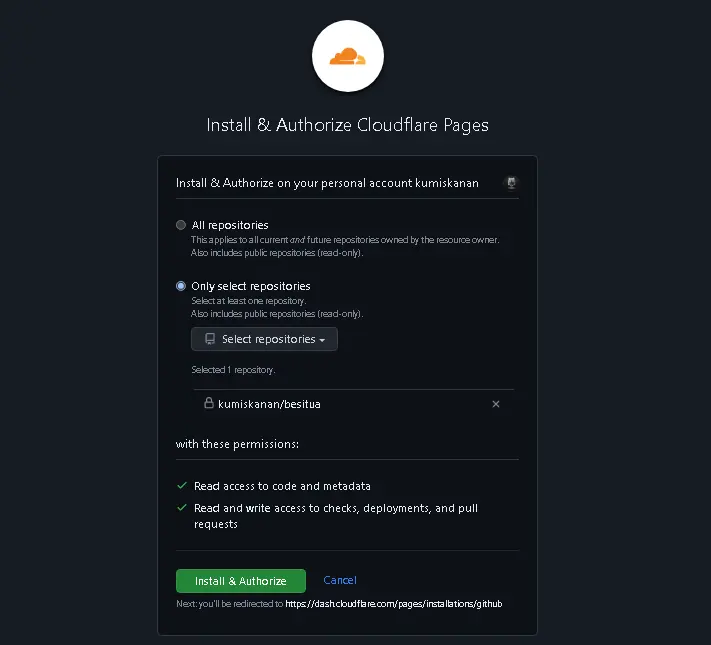
All Repositories -> Pilih Repositories -> Install & Authorize

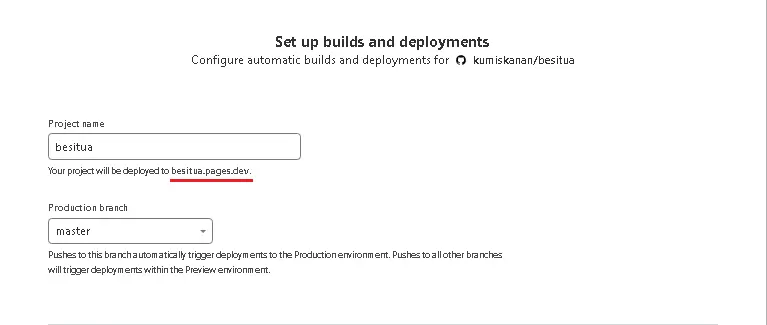
Pengaturan proyek
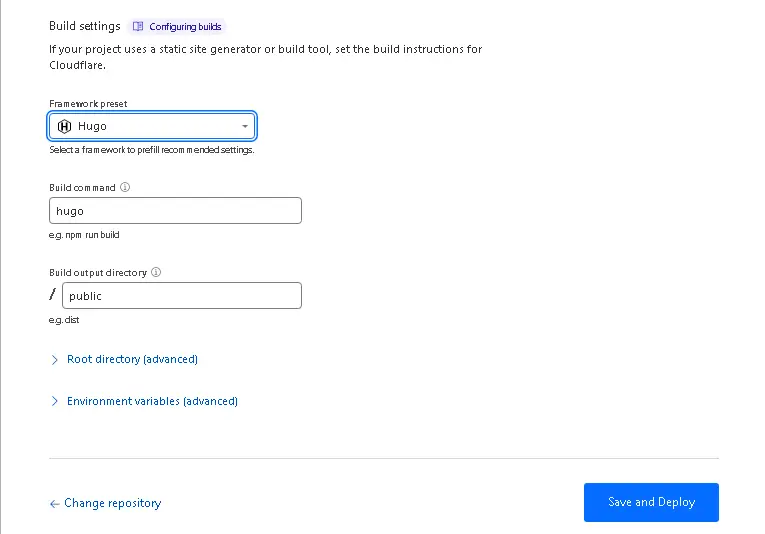
Setelah ente tambahin proyek Hugo, sekarang bisa ngatur pengaturan proyeknya lewat Cloudflare Pages. Ada beberapa pengaturan yang bisa ente atur, seperti:
- Build Command: Ini buat nentuin perintah build yang dipake buat bangun situs web statis dari proyek Hugo. Biasanya perintahnya itu “hugo” atau sesuai dengan perintah yang dipake buat build situs Hugo.
- Build Directory: Ini buat tentuin direktori tempat hasil build situs Hugo disimpan. Biasanya direktori ini itu publik atau sesuai dengan direktori hasil build yang dikonfigurasi di proyek.
- Environment Variables (Variabel Lingkungan): Kalo dipake variabel lingkungan dalam proyek, ente bisa atur variabelnya di sini.


Setelah itu, klik tombol “Begin setup”. Trus, tinggal save and deploy sesuai petunjuk yang ada di gambar di bawah ini.

Tungguin sampe prosesnya selesai dan muncul pemberitahuan seru seperti gambar di bawah ini.

Baca Juga:10 Langkah SEO Hugo Simple dan Mudah Dipahami
Pengaturan Domain Sesuai Kustom dalam Cloudflare Pages
Walaupun Cloudflare Pages udah ngasih subdomain gratis dengan ekstensi .pages.dev, tapi ente juga bisa bikin domain kustom dengan nama domain pribadi yang ente punya, misalnya .com. Ini nih langkah-langkahnya:
Langkah 1: Membuat Custom Domain Khusus
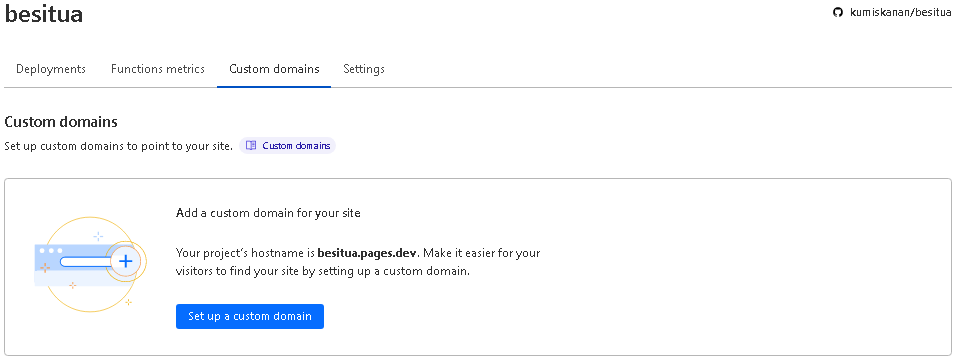
- Buka halaman proyek dan pilih menu “Custom domain”.
- Terus, klik tombol “Set up a custom domain”.
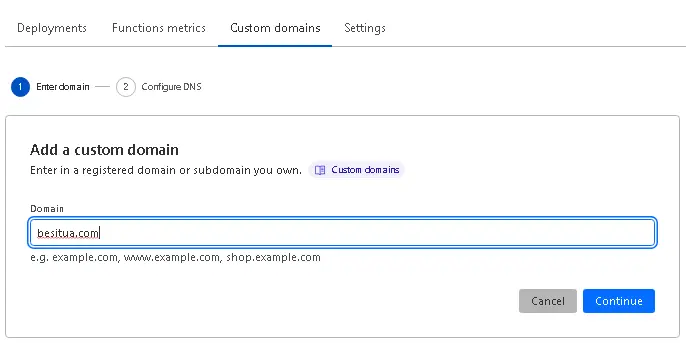
- Tulis nama domain yang ente pengenin, terus klik “Continue”.
Custom domain -> Set up a custom domain -> Masukan nama domain -> Continue

Setelah itu, tinggal ikutin langkah-langkah berikutnya buat konekin domain ke Cloudflare Pages. Kalo domain udah terdaftar di Cloudflare, nanti Cloudflare Pages bakal otomatis detect dan bisa diaktifin pake tombol “Activate Domain”.

Baca Juga: Mengenal Directory Structure Hugo Sebelum Membangun Situs
Langkah 2: Selesaikan konfigurasi DNS
Tapi, kalo domain belom terdaftar di Cloudflare, jangan khawatir. Ente bisa konfigurasi manual lewat pengaturan DNS. Caranya, tinggal tambahin catatan (record) baru sesuai format informasi berikut:
- Type: CNAME
- Name: www
- Destination: besitua.pages.dev (subdomain khusus yang udah disediain Cloudflare)
Langkah 3: Tunggulah Proses Perambatan (Propagation)
Kalo ente pake jenis A record, biasanya perlu waktu sekitar 2 hari biar nama domainnya kepropagasi ke alamat IP server Cloudflare. Tapi, berhubung ane pake CNAME, proses aktivasi harusnya lebih cepat.
Cek kondisi domain kustom, kalo udah statusnya “Domain Aktif” berarti custom domain udah sukses. Mulai sekarang, ente bisa pake Cloudflare Pages dengan custom domain yang ente punya.
Catatan: Sayangnya, karena aku nggak punya domain kustom buat contoh yang lebih detail, jadi aku nggak bisa kasih gambaran lebih lanjut. Tapi, kalo masih bingung, ada banyak sumber yang bisa ente pelajari, seperti petanikode atau dokumentasi resmi cloudflare custom domain.
Kesimpulan
Hosting Hugo Cloudflare Pages emang pilihan yang cerdas banget. Dengan Cloudflare Pages, ente bisa dengan gampang upload situs web dan manfaatin keunggulan jaringan global Cloudflare buat ngasih kecepatan akses dan pengalaman yang lebih baik buat pengunjung.
Pastiin udah siapin semuanya, mulai dari bikin akun Cloudflare, siapin repositori Git, sampe tambahin proyek Hugo ke Cloudflare Pages. Terus, ente juga bisa ngatur pengaturan proyek dan pake domain kustom buat situs web.
Dengan ngikutin langkah-langkah Hosting Hugo Cloudflare Pages di atas, ente bisa mengelola situs web Hugo dengan lancar dan memberi pengalaman yang lebih baik buat pengguna. Gimana, seru kan?
Semoga artikel ini bermanfaat dan bisa bikin Hosting Hugo Cloudflare Pages jadi pengalaman yang seru dan keren abis!